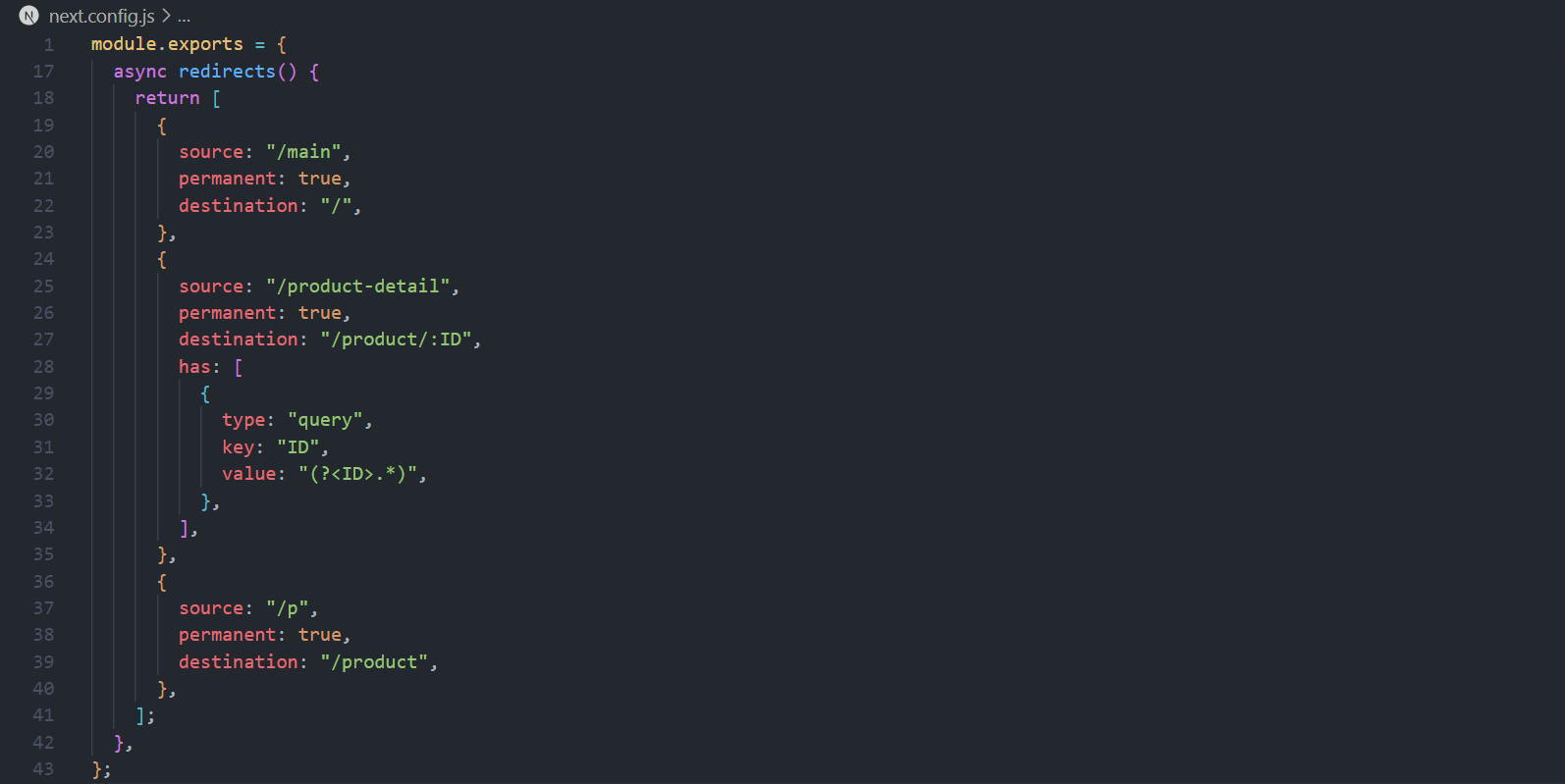
Trong file next.config.js bạn thêm cấu trúc sau:
– Trong đó, source là đường dẫn short link của bạn, destination là đường dẫn bạn muốn redirect đến với cùng một domain.
Ví dụ với config bên trên trang web của bạn sẽ thực hiện như sau:
+ https://your-domain/main. ===> https://your-domain/
+ https://your-domain/product-detail?id=5 ===> https://your-domain/product/5?id=5
– Ở trường hợp thứ hai này bạn có thể thấy rằng đường dẫn mong muốn redirect tới của bạn bị dư thừa query “?id=5“. Vậy làm thế nào để loại bỏ chúng?. Để giải quyết vấn đề này chúng ta hãy cùng xem qua trường hợp thứ 3 sau đây.
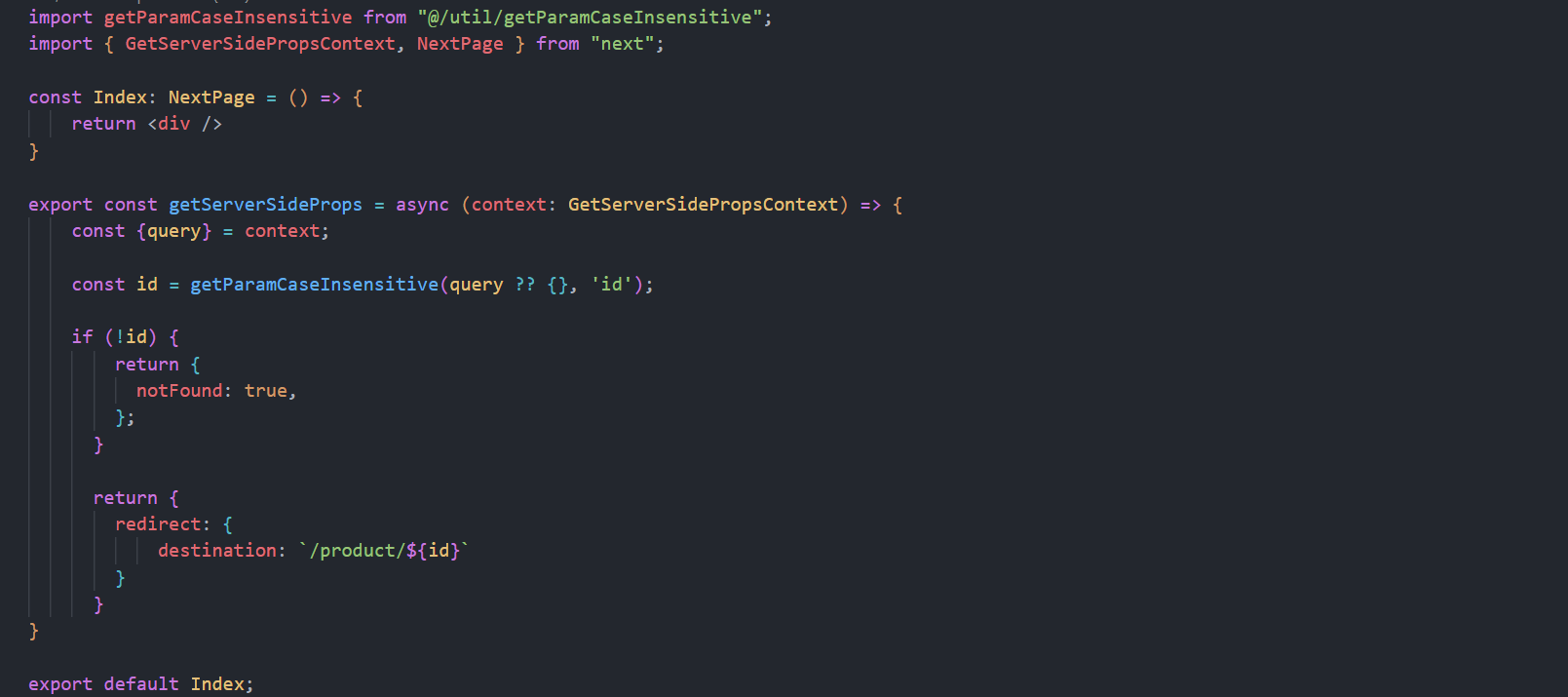
– Ở trường hợp thứ 3 này tôi đã không quan tấm đến phía sau đường dẫn gốc “/p” có bao nhiêu query mà tôi redirect nó đi đến “/product“. Như những gì chúng ta đã nói ở trường hợp thứ hai, chúng sẽ đem toàn bộ query của đường dẫn gốc đến đường dẫn đích của bạn tức là bạn sẽ được điều hướng đến “/product?{query}” nếu có. Sau đó, tại page có đường dẫn “/product” này trong src của bạn. tôi đã thực hiện như dưới đây:
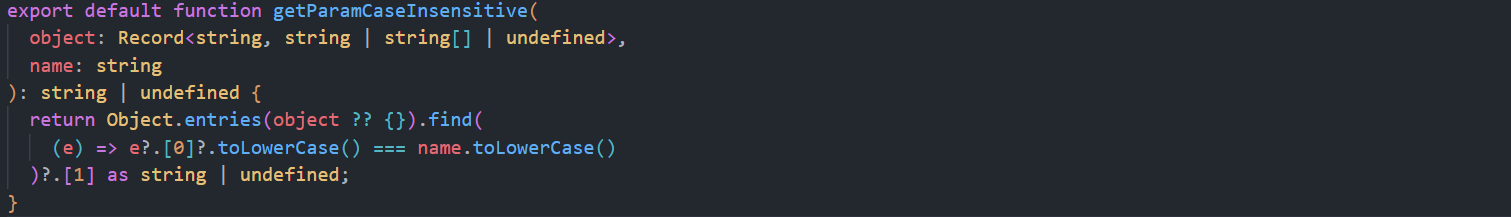
– getParamCaseInsensitive
– Tôi đã viết hàm xử lý bên trong getServerSideProps để chúng thực hiện trên tầng server, điều này làm cho user không nhận thấy hoạt động thay đổi từ chúng. Tôi đã xây dựng hàm getParamCaseInsensitive để hứng query mà tôi muốn. Ở đây, tôi đã hứng query với key là “id“. Ngoài ra, hàm này có thể giúp bạn lấy giá trị của id từ query mà không cần phân bên hoa thường, ví dụ bạn vẫn có thể nhận giá trị là 5 từ các query như (id=5, ID=5, iD=5, …). Sau đó, bạn chỉ việc redirect về trang “/product/:id” thì lúc này bạn sẽ điều hướng đến trang “/product/5” mà không có query dư thừa bên sau. Ngoài ra, đối với cách thực hiện này, bạn có thể mở rộng thêm dynamic redirec. Tức là bạn có thể thêm params vào query và bắt điều kiện từ chúng. điều kiện true -> redirect to “/a“, ngược lại redirect to “/b“. Chúng đơn giản và dễ hiểu mà đúng không? Nếu bạn có thắc mắc về chúng xin hãy để lại comment vào câu trả lời này.